Aktualisiert 6. Februar 2015Heute ist ja der von mir festgelegte „Technical Wednesday“. Und ja, es wird ein wenig technisch. Aber mein Ziel ist es nicht, euch mit technischen Einzelheiten zu nerven, wie dies oder jenes denn nun funktioniert, sondern mehr den Sinn dahinter zu erläutern. Also nerdig soll es nicht werden, sondern unterhaltsam. Ich hoffe ich erreiche mein selbst gesetztes Ziel.
Jetzt soll es also darum gehen wie man die Ladezeit einer Homepage so drastisch verkürzt und warum man das Ganze denn macht. Am Ende des Textes fasse ich mir an die eigene Nase und zeige, was man aus einer Optimierung der Homepage herausholen kann.
Warum macht man denn eine Homepage schneller?
Wer ärgert sich nicht, wenn man eine Webseite aufruft und ewig darauf wartet, dass alles zu lesen ist. Oft sitzt man mehrere Sekunden vor einem weißen Bildschirm und wird sehr ungeduldig. Man überlegt dann, ob mit der Internetverbindung irgend etwas nicht stimmt. Nachdem man dann diese Seite geladen hat und innerhalb dieser Homepage weiter navigiert, die gleiche Sache wieder. Meist bricht man dann ab und prüft auf einer anderen Homepage, ob das dort auch so ist – stellt fest, dass die Seite schneller lädt und wundert sich.
Diese Sache kann dem Betreiber der Homepage extrem schaden. Denn es ist letztendlich auch Verkaufs entscheidend. So wäre es in meinem Fall so. Sucht jemand nach einem Webdesigner und ist genervt von meiner Homepage, geht er zurück zu Google, sucht erneut und findet sich auf einer anderen Webseite besser zurecht. Der Kunde ist verloren, auch wenn meine Dienstleistung evtl. die bessere ist. Diese Sache kann auf jede andere Branche übertragen werden. Konkurrenz ist eben überall.
Auch Google liebt schnelle Internetauftritte
Es ist absolut kein Geheimnis, dass Google schnelle Homepages bevorzugt. Einer von vielen Faktoren, der entscheidend für eine gute Platzierung in den Suchergebnissen ist. Letztendlich ist das ja schon natürlich erklärbar: Google ist der Lieferant für gute Suchergebnisse, der Empfehlungsgeber – und wer jemanden empfiehlt, der sollte auch gute Leistung bringen. Was sollte Google also eine langsame Homepage weiterempfehlen? Seht ihr. Also wird die Ladezeit in das Pflichtenheft mit aufgenommen und dient als ein wichtiger Faktor in der Suchmaschinenoptimierung.
Ladezeitverkürzung wird durch viele Skripte und Bilder auf der Homepage auch nicht einfacher
Natürlich guckt man sich ungerne eine Webseite an, wo nur laaaaanger, schwarzer, ungestylter Text auf weißem Grund zu lesen ist. Ein paar bunte Bildchen hier und da – ein bisschen Bewegung und Responsive Webdesign durch die tollen modernen Javascripte, und natürlich ganz viel Styling von Schriften, Boxen und Farben durch immer größer werdende CSS-Styling-Dateien – das macht eine Internetseite nicht grad leichter an Kilobytes und damit auch nicht schneller in der Ladezeit.
Wie macht man eine Homepage schneller?
Es gibt technisch einige Möglichkeiten eine Homepage schneller zu machen. Natürlich würde eine Reduktion auf wenige Bilder und viel Text ohne viel Bewegung auf der Seite die beste Option sein. Aber man möchte dem Besucher ja auch einiges bieten. Also greift man ein wenig in die Trickkiste.

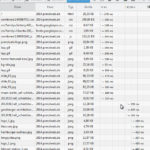
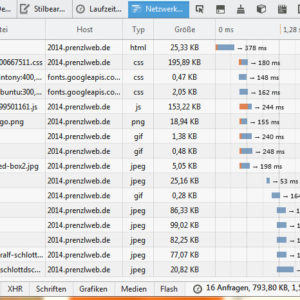
Hier kann man sehen, wie lange eine Homepage lädt und welche Bilddateien nachgeladen werden, wenn gescrollt wird.
Wähle einen guten Provider (Hosting)
Bei der Wahl eines guten Hostingproviders fängt die Sache an. Denn dieser stellt optimal konfigurierte Server für die schnelle Auslieferung der Daten moderner Content-Management-Systeme zur Verfügung. Wer hier billig mietet, wird es sehr bald merken. Sind zum Beispiel zu viele Kunden auf einem Server gehostet, muss sich dieser Computer im Netz sehr anstrengen alle Anfragen schnell auszuliefern. Je weniger Kunden und je besser der Server konfiguriert, desto schneller kann ausgeliefert werden.
Optimiere deinen Code
Der HTML-Code, der PHP-Code, die JS-Dateien, die CSS-Dateien, können nach der Finalisierung der Homepage noch einmal alle durchgeschaut werden. Ob man alles benötigt für den Betrieb der Homepage kann oft bezweifelt werden. Oft versteckt man bei der Komprimierung gewisse Dinge in den Dateien, um sich später daran zu erinnern, wozu man hier und da etwas eingesetzt hat. Auch macht man viele Absätze im Code, um bei der Programmierung etwas zu erkennen, welche später gar nicht mehr benötigt werden. Es entstehen Leerzeilen, die auch einige Bytes verbrauchen. Das alles kann man getrost als Sicherungskopie speichern und für die Liveseite entfernen. Manche Skripte aus gekauften Templates werden auf der Homepage dann auch gar nicht eingesetzt, die kann man dann auch einfach rauslöschen, denn diese werden ja bei jedem einzelnen Aufruf jeder Seite mit geladen.
Komprimiere deine Skripte und fasse sie zusammen für weniger http-Anfragen
Die o.g. Skripte kann man nach der Bereinigung auch dann noch komprimieren. Oft sind sie dann nicht mehr lesbar für eventuelle Umprogrammierungen, aber dafür gibt es ja spezielle Programme, die in beide Richtungen funktionieren: Komprimieren und dekomprimieren. Hier spart man bei allen Optimierungen oft mehr als 100 Kilobyte, die bei jedem Ladevorgang wegfallen.
Der größte Trick ist jetzt die vielen Skripte zusammenzufassen. Also alle CSS-Dateien in eine Datei, alle JS-Dateien in eine etc. Gute CMS-Systeme (Content-Management-Systeme) bieten mittlerweile Plugins und Addons, die das erledigen. Somit gaukelt man dem System vor, als ob man nur jeweils eine Datei lädt und hat somit viel weniger http-Anfragen und eine extrem gesteigerte Ladezeit.
Komprimiere deine Bilder und lade nur die sichtbaren Bilder, die anderen später nach
Betrachtet man gerne Seiten mit vielen Bildern, muss man oft ganz viel Geduld aufbringen. Denn man ruft die Homepage auf und sieht wie der Browser lädt und lädt – bis alle Bilder geladen sind. Das verursacht viel Traffic – beim eigenen Internetprovider und beim Hostingprovider. Und natürlich Wartezeit.
Aber das muss gar nicht sein. Es gibt geeignete Scripte, die dafür sorgen, dass nur die Bilder im sichtbaren Bereich geladen werden. Denn den Rest benötigt man zuerst gar nicht. Sobald der User dann hinunter scrollt, werden die Bilder nachgeladen. Das kann sogar unmerklich geschehen, je nachdem wie schnell man scrollt und wie der sichtbare Bereich definiert ist.
Die Bilder auf der Homepage, meist im jpg-Format sollten auch für die Betrachtungsgröße optimiert sein. Denn auch hier zählt jedes Kilobyte. Häufig werden die Bilder auf der Homepage durch Größenangaben zusammengeschoben. Was nicht nur schlecht aussieht, sondern auch völlig unsinnig ist. Ist das CMS richtig eingestellt, wird das Ganze optimal vollautomatisch ausgeführt.
Cache die ganze Homepage
Wo ich gerade vom Content-Management-System sprach: Es ist völlig unsinnig die gesamte Seite immer wieder komplett aus der Datenbank aufbauen zu lassen. Ein gesundes Caching sorgt dafür, dass auch moderne Webseiten beim Abruf durch den Browser aussehen wie klassische HTML-Seiten und schnell laden. Ein Cache wird nur dann geleert bzw. neu aufgebaut, wenn auf der Homepage etwas aktualisiert wurde. Auch hier sorgt ein gutes CMS ganz allein für die Optimerung.
Es gibt hier und da noch ein paar Kniffe, die beachtet werden müssen, aber im Grunde ist das das ganze Vorgehen. Evtl. reiche ich bei Interesse eine Checkliste und das genauere Vorgehen nach.
Ist die Geschwindigkeit einer Homepage denn auch messbar?
Und ob die Ladezeit einer Homepage messbar ist! Firefox bietet schon in der ausgelieferten Version die Möglichkeit (rechte Maustaste > Element untersuchen) eine Netzwerkanalyse zu starten. Hier kann man testen wie schnell eine einzelne Seite geladen wird.
Was ist denn sinnvoll an Ladezeit? Wie lange soll man warten?
Über eine sinnvolle Ladezeit einer Homepage kann man sich natürlich streiten. Sie hängt ja auch von vielen Faktoren ab, z.B. ob viele Bilder und Skripte vorhanden sind. Aber man kann es ja von der eigenen Erwartungshaltung heraus entscheiden. Wie lange sollte man warten? Wie lange erträgt man es? Allgemein behauptet man unter Kollegen und Spezialisten, dass man unter 4 Sekunden Ladezeit für eine Homepage erreichen sollte. Was noch weit darunter liegt, um so besser wird es natürlich.
Optimierung meiner eigenen Homepage
Ich muss mir natürlich an die eigene Nase fassen. Hier spucke ich die großen Wörter und bin mit meiner eigenen Homepage auch nicht besser. Ich gebe zu, dass ich mir über die Ladezeit noch vor einem halben Jahr nicht so viele Gedanken gemacht habe. Jetzt, wo es so viele technische Möglichkeiten gibt die Ladezeit zu reduzieren, bin ich schon voll dabei alles auszureizen. Meine Homepage steckt seit einiger Zeit in meiner eigenen Überarbeitungswerkstatt: Optisch, inhaltlich und natürlich im Speed.
Basierend auf dem neuesten Redaxo 4.6, ausgestattet mit dem tollen Addon SEO42 (worüber ich demnächst detailliert schreibe) und optimiert im Code erreiche ich eine
Ladezeitverkürzung der Startseite von 5,96 auf 1,55 Sekunden !
Das ist natürlich eine Hausnummer! Das belege ich mit der folgenden Bildgalerie und veröffentliche damit schon einen Screenshot von der zukünftigen Seite. Ihr seht damit auch, dass sich optisch nicht allzu viel ändert. Aber technisch.
- Die alte prenzlweb Homepage
- Ladezeit der alten Homepage
- Die neue prenzlweb Homepage
- Ladezeit der neuen Homepage
Vielen Dank fürs Lesen, wer es bis hierhin geschafft hat! :)











Ich gebe zu – so richtig hatte ich mich mit dem Thema Speed noch nie beschäftigt. Aber du bringst es auf den Punkt und gibst auch mir als Blogger einige interessante Ideen. Gerade bei den Bildern ist denke ich bei mir noch einiges zu tun. Danke!
Ladezeiten bei Internetseiten sind immer das anstrengenste Thema. Um die genaue Performanz zu testen sollte man immer den offiziellen Speed-Test von Google machen. Wer unter 1,000 Besucher am Tag hat, den werden die Ladezeiten nicht übermäßig interessieren, aber bei höheren Besucherzahlen ist das immer der Dreh- und Knackpunkt. Wichtig ist grundsätzlich immer alle Bilder runterzukomprimieren (z.B. bei tinypng oder so) und möglichst auf JavaScript-Abenteuer zu verzichten. Am Ende heißt es dann immer testen, testen, testen und die Schwachstellen der Site, App oder Software zu verstehen.