Aktualisiert 22. November 2022
Durch Software-Umbauten haben sich in diesem Blog ein paar Dinge geändert, aber im Groben und Ganzen funktioniert diese Einbindung noch, wenn man nicht bestimmte Cookie-Plugins nutzt. Ich informiere noch in einem neuen Beitrag!
Seit dieser DSVGO-Geschichte macht sich jeder Gedanken um Datenschutz – sollte man zumindest tun. Aber man möchte nicht auf so sinnvolle Dinge wie YouTube-Videos verzichten. Gerade durch die Möglichkeit sie per iFrame im WordPress-Blog einzubinden, hat man großartige Möglichkeiten die Haltezeit auf dem eigenen Blog zu erhöhen und gleichzeitig wertvolle Informationen zu mit einem Video zu unterstreichen. Mit dem Plugin Lazy Load by WP Rocket erhöht man den Datenschutz und holt sich gleich noch einen Bilder-Lazy-Loader an Board von WordPress, was dem ganzen Blog zugute kommt. Dazu unten mehr.
Das ist keine Rechtsberatung! Für diese Fälle gibt es Anwälte.
Wie ich zur Zeit ein YouTube-Video in WordPress einbinde
Hier in einer Aufzählung wie man am einfachsten vorgeht. Im Anschluss zeige ich es in Bildern:
- Zuerst müssen wir uns den Code bei YouTube direkt holen, dazu rufe ich mir bei Youtube.com das Video direkt auf. In diesem Fall nehme ich ein Video, das ich selbst für einen Test demnächst hochgeladen habe (Videolink).
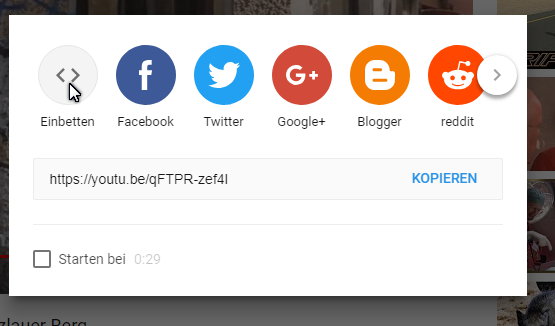
- Unterhalb des Videos findet man eine Möglichkeit das Video zu teilen neben den Bewertungsbuttons. Dieses ruft man sich auf und…
- ..und wählt die Funktion <>Einbetten.
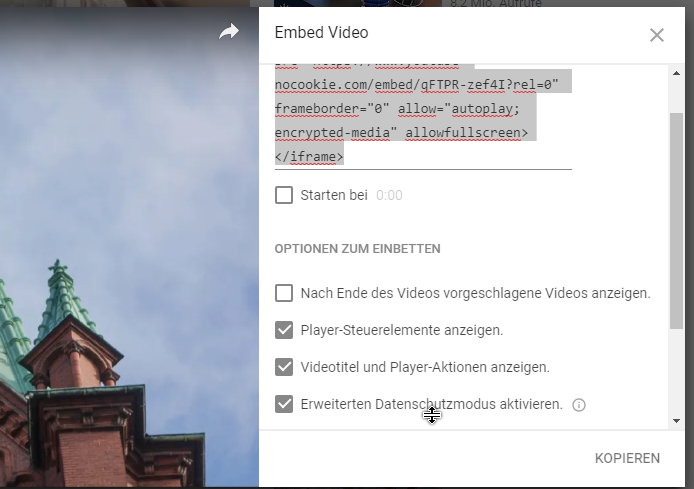
- Daraufhin öffnet sich ein weiteres Fenster und verschiedene Optionen stehen zur Verfügung. Auf jeden Fall verändert man sich am besten den Code, der oben zur Verfügung gestellt wird, sodass man keine Folgevideos bekommt (man möchte ja nicht unbedingt irgendwelche weiteren Videos einbinden und für andere Werbung machen oder am Thema vorbei erzählen). Und, was sinnvoll ist, man hakt den erweiterten Datenschutz-Modus an.
- Den Code kopiert man sich und wechselt in seinen WordPress-Blog
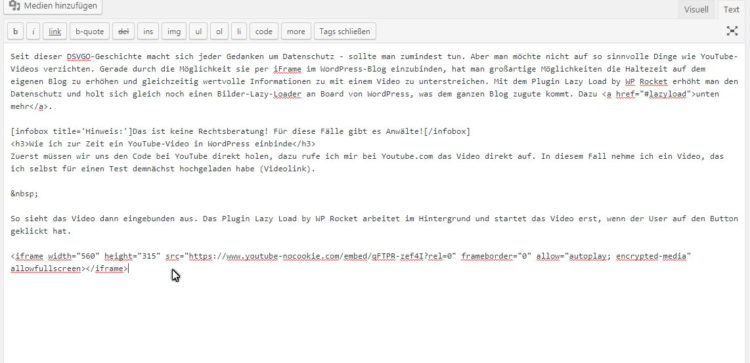
- Hier geht man dann in den Text-Modus des Editors.
- An die gewünschte Stelle platziert man den Code
- Zurück im Visuellen Editor kann man das Video mittig platzieren, was oft einfach besser ist und vergibt dadurch auch einen schönen Abstand zum vorigen und folgenden Absatz.
- Fertig ;)
Lassen wir Bilder (Screenshots) sprechen:
Das Video ist nun in WordPress per iFrame wunschgemäß eingebunden
Das Plugin Lazy Load by WP Rocket arbeitet im Hintergrund und startet das Video erst, wenn der User auf den Button geklickt hat. So sieht das Video dann eingebunden aus:
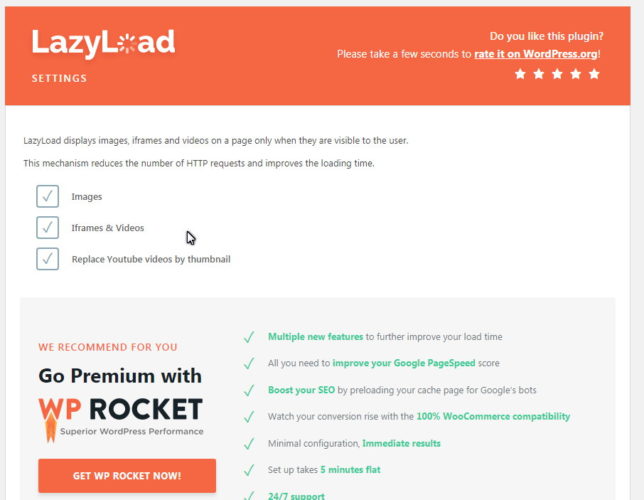
Das Plugin Lazy Load by WP Rocket
Vor kurzem ärgerte mich das Plugin Lazy Load XT, da es nicht so funktionierte wie ich wollte. Ich warf es raus und suchte nach einer Alternative. So fand ich das Plugin Lazy Load by WP Rocket. Das verspricht viel mehr, ist es doch aus gutem Hause: WP Rocket erstellt nämlich ein sehr gutes Cache Plugin, was zwar kostenpflichtig ist, aber richtig gut arbeitet. Bestandteil dieses Cache-Plugins ist auch ein Lazy-Loader und diese kostenlose Version WP Rocket Lazy Load ist ein eigenständiges Plugin, quasi abgespeckt ohne Cache-Funktion mit den guten Funktionen der Vollversion:
- Lazy Load für Bilder
- Lazy Load für iFrames
- YouTube-Video laden nach Klick
Also richtig gute und sinnvolle Funktionen, die jeder WordPress-Blog benötigt!
Die Bedeutung Lazy Load
Was bedeutet Lazy Load? Das ist ganz einfach: In einer Website eingebettete Bilder werden erst geladen, wenn sie im Sichtbereich des Browsers sind. Somit wird wertvolle Ladezeit beim Aufruf einer Seite gespart. Das Plugin sollte zuverlässig nachladen, wenn das Bild beim Scrollen in den Sichtbereich kommt.
Lazy Load für YouTube Videos
Das Plugin Lazy Load by WP Rocket hat kaum Einstellungen, macht alles aber bislang zuverlässig. Bei YouTube-Videos wird statt dem direkten Einbau des iFrames erst ein Bild geladen und angezeigt. Erst bei Klick ruft die Website die Videodaten ab. Das spart natürlich auch gleich Ladezeit, sichert auch noch zusätzlich eine Datenverbindung. Es wäre natürlich schön, wenn das auch noch kommuniziert werden würde, aber vielleicht kommt das ja noch bei einem Update. Für solche Zwecke gibt es ja spezielle Plugins, die genau das bei youtube Videos machen. Für mich reicht es aber erst einmal aus. Denn zu viele Plugins machen alles unübersichtlich und WordPress bekanntlich träger.
Fazit
Ich hoffe wie immer, dass ich euch unterhalten und informieren konnte mit diesem Beitrag.
Meine Liebe Kundin, Frau Jädicke aus Berlin, hat mich zu dieser Anleitung angeregt, da sie Fragen zu Ihrem Blog hatte. Wer sich für das Thema Beauty und BestAger interessiert – und verdammt, wir werden alle älter, auch Kerle – sollte mal auf Ihrem wachsenden Blog vorbeischauen: Die BeautyRebellin.














Schreibe einen Kommentar